It is a bit hidden in the Google analytics blog entry about the GA summit 2013 but still great news – Google Tag Manager has launched Auto-Event Tracking. This looks quite promising and could save a load of IT involvement when setting up tracking with GTM.
Here a simple introduction to show how to use auto-event tracking to track outbound links and PDF downloads with Google Tag Manager and Google Analytics.
Step 1 – tell GTM to check whether a link was clicked
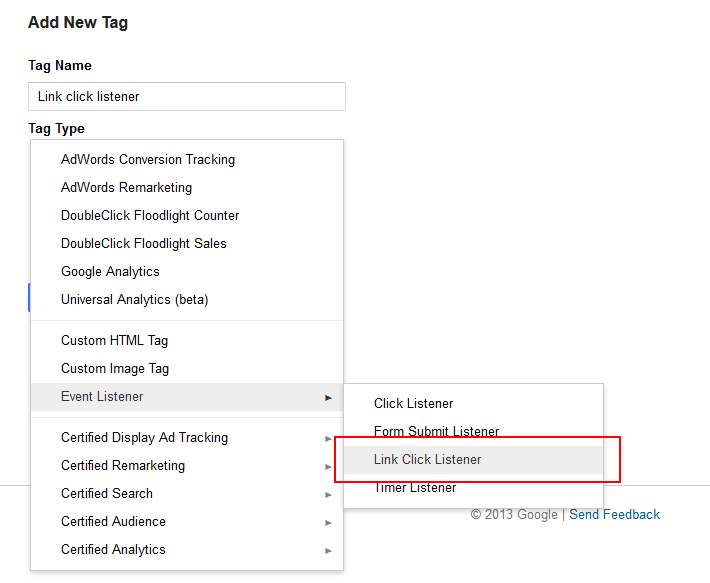
To do that set up a new tag of the type Event Listener -> Link Click Listener and name the tag accordingly:
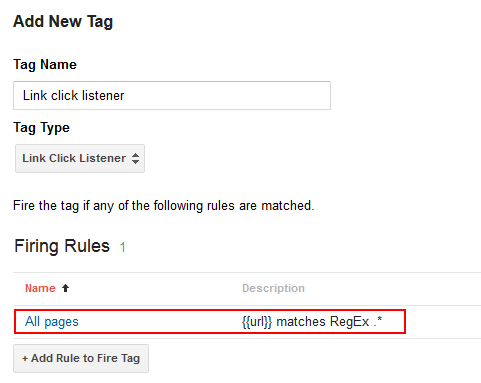
This tag should be triggered on all pages:
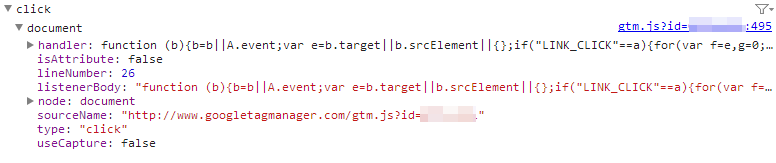
For JavaScript lovers: This tag activates a global event listener on the document – here the extract from the Google Chrome developer console:
Step 2 – Create a macro to get information about the clicked link
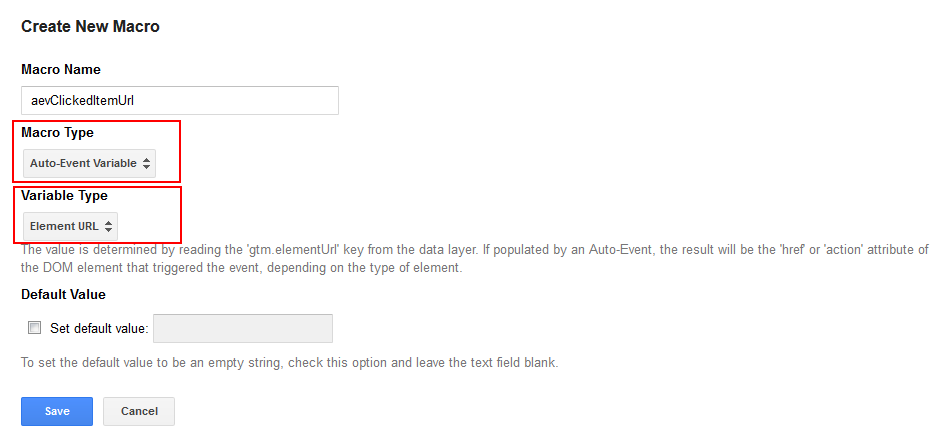
To track an outbound link with Google analytics you will usually want to see the url of the outbound link in Google analytics. To retrieve this information via GTM we need to set up a macro. The type of the macro is ‘Auto-Event Variable’ and the variable type is ‘element Url’:
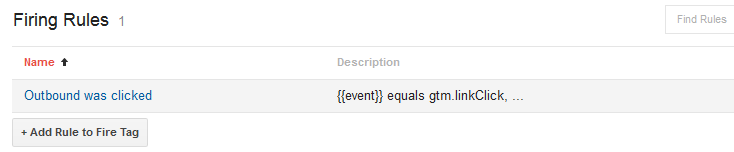
Step 3 – set up rule that triggers whenever an outbound link is clicked
Now we want to fire some tracking tag whenever an outbound link is clicked. GTM pushes the event ‘gtm.linkClick’ whenever a link is clicked, but any rule based only on this event would trigger on all links.
If we want to make sure that only outbound links are clicked we therefore need to exclude any links that are internal links. Internal links can be recognized by their domain – for our website any internal links would be on the domain new.knewledge.com. So we need to exclude all links where the destination contains new.knewledge.com. To do that we use the macro from step 2 and check whether the content of the macro – which is the destination url of the clicked link – contains the string ‘new.knewledge.com’:
Step 4: Set up the actual tacking tag
Now everything is prepared – only the actual tracking tag is missing. I like to use events for tracking outbound links so I would set up a Google analytics tag with these settings:
With this setup the destination url of the clicked link is reported as event label to Google Analytics.
This tag needs to be triggered on the rule created ins step 3:
That’s it! Setting this up needs quite a lot of clicking around in GTM, but on the plus side there is no need to change anything on the website.
Track PDF downloads
A similar set up can be used to track PDF downloads with GTM. Just change the conditions for the rule in step 3 such that the destination url is checked to ensure it is a local url and ends in ‘.pdf’:
Of course the tracking tag from step 4 should be adjusted as well. I prefer to use virtual page views for pdf downloads so my tag would look like this:
A few (rather technical) notes
– For outbound links I prefer to track the domain part as event action and the actual url as event label because this gives a nice overview by outbound domain. The auto-event tracking in GTM does not allow this straight out of the box. A work around for people that know JavaScript : Instead of triggering the tracking tag add a custom HTML tag that is triggered by the rule. In this custom HTML tag use JavaScript to split the destination url into domain and url, push this info into the dataLayer and then trigger the actual tracking tag.
Update: To get the domain part of a clicked link create a new macro of type ‘custom JavaScript’. Settings:
Macro name: aevClickedItemDomainPart
Macro type: Custom JavaScript
Macro content:
function() {
var url = {{aevClickedItemUrl}};
return url.substr(0, url.indexOf('/', 9));
}
If the clicked url is ‘http://www.example.com/index.htm’, then this macro will return ‘http://www.example.com’. Now just change the setup if the actual tracking tag in step 4 such that the macro {{aevClickedItemDomainPart}} is used for the event action.
Note: This macro relies on the existence of the macro aevClickedItemUrl which was set up in step 2 above.
(end of update)
– For PDF tracking I like to supply the link text as page title. There is currently no auto-event macro that retrieves the anchor text of the clicked link, so this is not possible straight out of the box. Again you can use a work around: Set up a auto-event macro that retrieves the entire DOM element. Then set up a custom HTML tag that uses this macro to extract the anchor text from the DOM element contained in the macro. Then trigger the tracking tag from within your custom HTML tag.
Update: To get the anchor text of a clicked link first create a macro that retrieves the entire DOM element. Settings:
Macro name: aevClickedItemElement
Macro type: Auto-Event Variable
Variable Type: Element
Then create a new macro of type ‘custom JavaScript’. Settings:
Macro name: aevClickedItemTextContent
Macro type: Custom JavaScript
Macro content:
function() {
var element = {{aevClickedItemElement}};
return element.textContent || element.innerText || 'no-link-text';
}
This macro will return the textual content of the clicked link or the string ‘no-link-text’ if no content was found (e.g. because there was only an image).
Note: This macro could be adjusted to read e.g. the title tag of the clicked link or to read the alt-attribute of the image within the clicked link.
(end of update)
– The link click listener uses event delegation. So it might not work if the click event is stopped from bubbling up to the document. For example a click on this link would not be tracked because the ‘return false’ stops the event from bubbling up:
– When tracking links it is always recommended to add a small timeout to give the tracking time to complete before the link destination is loaded and replaces the current page. The link click listener apparently adds such a small timeout automatically:

It will be quite interesting to see what other features will come in Google Tag manager but I think that for the foreseeable future I will be quite busy exploring all the options of auto-event tracking…