One quite common question in the forum for Google Tag Manager is how to set up cross-domain tracking for Google Analytics. This series of blog posts explains how to set up such cross-domain tracking.
If you do not know whether you need to use cross-domain tracking at all please read e.g. the Google Analytics documentation for multiple domains.
Ways to cross from one domain to another domain
The following examples show how to track visits from domainA to domainB and back from domainB to domainA. The same approach can be used to track from sub-domainA to sub-domainB (if necessary at all).
There are essentially three ways to cross from one domain to another domain during a visit on a website:
- A link that goes from domainA to domainB. Example code:
<a href="http://www.domainB.com">link going to domain B</a> - A form on domainA sends its data to domainB. Example code:
<form action="http://www.domainB.com"> - An iframe on domainA that loads contents from domainB. Example code:
<iframe src="http://www.domainB.com"></iframe>
All of these ways must be tracked to ensure consistent information. This blog post will explain how to set up cross-domain tracking for links – forms and iframes will be handled in future posts.Update:
The second part can be found here: cross-domain tracking with Google Tag Manager – Part 2: Forms
The third part can be found here: cross-domain tracking with Google Tag Manager – Part 3: Iframes
Prerequisite – enable the linker in Google Analytics
The linker option tells Google Analytics whether to read any cross-domain information from the url or not. Therefore the option needs to be enabled both in domainA and domainB.
Universal analytics
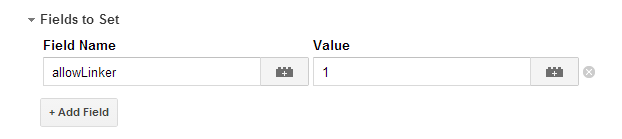
Add the following setting to the Universal analytics tag(s):
Classic Analytics
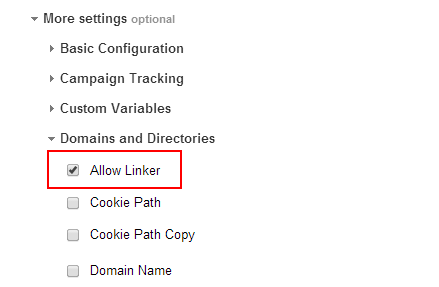
Enable the following setting in the classic Analytics tag(s):
Tracking cross-domain links with Google Tag Manager
If a link to another domain is clicked then Google Analytics needs to add information about the current visitor and visit to this link to allow cross-domain tracking. The Google Analytics code on the receiving side reads this information from the url and uses it to initiate the visit information. This allows seamless tracking.
The act of adding visit information to a link is called decorate link.
When using Universal Analytics
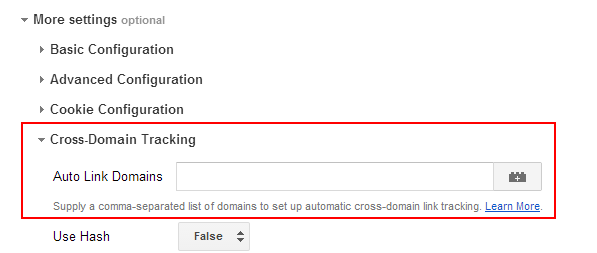
If you use Universal Analytics via GTM then you can simply enable the option for auto-linking in your tag for pageview tracking. For details see: GTM documentation for enabling auto-linking.
This will take care of adding the cross-domain information to all clicked outbound links. Local links are automatically excluded.
Note: It seems that on some Google Tag Manager accounts this option is not shown for existing Google Analytics tags – in this case a new tag needs to be created.
The auto-linking option is only available for Universal Analytics, so if you still use classic Analytics then you need to explicitly trigger the cross-domain tracking for all outbound links.
When using Classic Analytics
Note: The following approach will also work for Universal Analytics – thanks to the auto-linking option in GTM it is just not necessary to use.
Three actions are necessary:
- Detect whether a link was clicked,
- Check whether the clicked link is an outbound link that should be tracked cross-domain,
- If the clicked link is a cross-domain link then decorate the link with the cross-domain information.
Step 1:
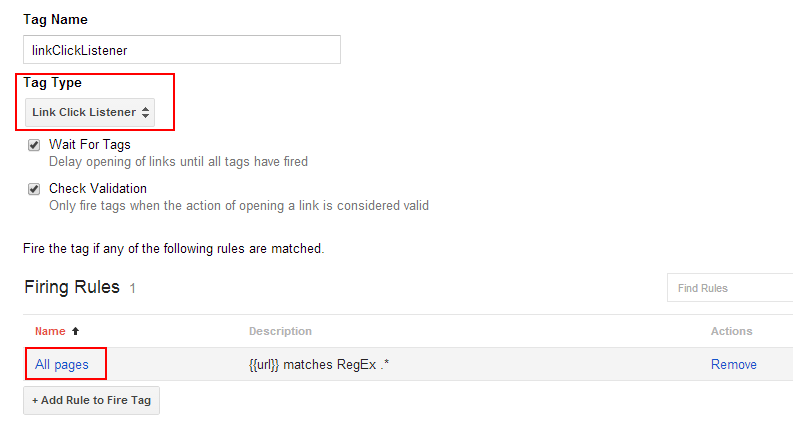
Create a tag that automatically detects clicks on links. To do that create a new tag of tag type Event Listener > Link Click Listener and trigger that tag on all pages.
Such a link click listener tag can be used for other things as well, e.g. for outbound link tracking with Google Tag Manager, so there might already be such a tag in the GTM account. In this case nothing needs to be done in this step.
Step 2:
Create a rule that triggers only if a link was clicked and the destination url of the link goes to the cross-domain. Note that usually you want to have cross-domain tracking from domainA to domainB and from domainB to domainA. So two rules are necessary.
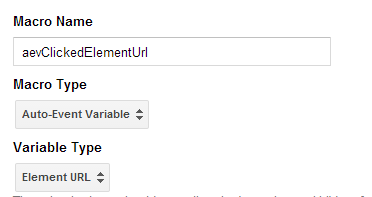
First create a macro that reads the destination url of the clicked link:
Macro name: aevClickedElementUrl
Macro type: Auto event variable
Variable type: Element url
Notes: The name of the macro can be whatever you want, an often used name is ‘element url’. I prefer to prefix the macro names with the source (here auto-event variable = aev), but this is of course not required.
There might already be a macro that reads the url of the clicked element in your GTM account, in this case the existing macro should be used.
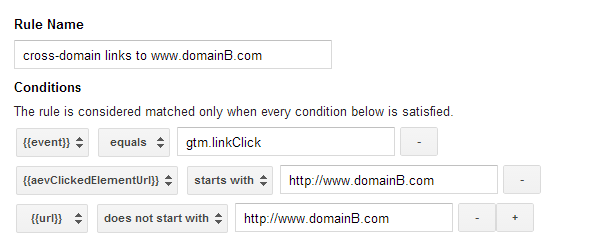
Then create a rule named cross-domain links to domainB with these three conditions:
{{event}} equals gtm.linkClick
AND
{{aevClickedElementUrl}} starts with http://www.domainB.com
AND
{{url}} does not start with http://www.domainB.com
The first part tells GTM that a link was clicked. The second condition tells GTM to only take action if the link goes to domainB. The last condition ensures that GTM does not decorate the link if we are already on domainB. Thanks to this condition we can use the same GTM container on both domainA and domainB without having to adjust the rules somehow.
And the rule for domainA cross-domain links to domainA :
{{event}} equals gtm.linkClick
AND
{{aevClickedElementUrl}} starts with http://www.domainA.com
AND
{{url}} does not start with http://www.domainA.com
Note: If more domains are involved in the cross-domain tracking then simply add such a rule for each involved domain.
Step 3:
Now create a Google Analytics tag with the tracking type Decorate link and trigger this tag for all the rules defined in step 2.
Step 4:
As usual: Preview and test the new features. To test open the preview version in GTM and click on a cross-domain link. Once the page on the other domain has loaded check the url – you should see the cross-domain parameters in there.
If everything is working fine then create a new version and publish it via GTM.
Decorating links manually
The event handler loaded by the link click listener tag is attached to the document node. So if there is an other event handler on a link that stops the propagation of the click event, then GTM will never see that a link was clicked. In this case you need to decorate the link manually.
A basic example of a link where the propagation is stopped (by the return false):
<a href="http://www.domainB.com" onclick="window.open(this.href, '_blank'); return false;">Link where event is stopped</a>
I have not found a way to use Google Tag Manager directly to manually decorate a link – I will update this post if I should find a better solution. So right now the only way seems to be to directly change the JavaScript such that the linking is included:
<a href="http://www.domainB.com" onclick="openCrossDomainPopup(this.href);return false;">Link where event is stopped</a>
<script>
function openCrossDomainPopup(destinationUrl) {
var trackers, linker;
//decorate the destinationUrl
//if universal analytics is used
if(ga !== undefined && typeof ga.getAll === 'function') {
trackers = ga.getAll();
if(trackers.length) {
linker = new window.gaplugins.Linker(trackers[0]);
destinationUrl = linker.decorate(destinationUrl);
}
}
//if classic analytics is used
if(_gat !== undefined && typeof _gat._getTrackers === 'function') {
trackers = _gat._getTrackers();
if(trackers.length) {
destinationUrl = trackers[0]._getLinkerUrl(destinationUrl);
}
}
//now open the popup
window.open(destinationUrl, '_blank');
}
</script>
Note: Of course the script above could be injected with GTM, but technically this does not change much.
That’s it – now stay tuned for our upcoming posts about cross-domain tracking with forms and with iframes!












Hi Claudia: Thank you for taking the time to write this (most excellent) post. Everything makes sense to me. Just wondering how this all plays out if you are tracking across multiple domains – each of which is using a different version of GA (Classic, UA & Urchin)? Does one look at each tracked domain as an entity upon itself and implement cross domain tracking accordingly?
Hi Les,
Interesting question. if I understand correctly then you have domainA which uses Universal Analytics and domain B that uses classic Analytics and you want to use cross-domain tracking. I have not tried this combination, but I doubt that this works – after all UA only transfers the client ID from one domain to to the next when doing cross-domain tracking, whereas classic Analytics transfers (more or less) all the information found in the various _utm cookies.
This means that classic analytics on domainB has no way to get the traffic source data out of the cross-domain url parameters because it just gets a UA client id from domainA. Similar for tracking from domainB to domainA: Universal analytics on domainA ignores the cross-domain url parameters supplied by classic Analytics on domainB (I have just tested this to be sure).
stepukhaAdogY